Quelle est l’empreinte écologique de mon site web ? De plus en plus de Marques se penchent sur la question. Dans cet article, nous vous proposons d’aller à la découverte de l’éco-conception numérique. Un terme encore un peu opaque qui cache cependant de très belles perspectives. La première est évidement liée à la réduction de l’impact environnemental mais ça ne s’arrête pas là ! Adopter une démarche éco-responsable c’est aussi proposer à vos internautes une expérience utilisateur plus simple et beaucoup plus percutante…

Après avoir repositionné vos messages, rationalisé vos contenus et repensé votre dispositif de déploiement, il est indispensable de s’intéresser à la mise en œuvre opérationnelle, au support. Dans cette cinquième étape, nous allons donc vous parler de l’éco-conception. Nous faisons ici un focus sur la conception responsable des supports numériques.
Quelques chiffres clés :
Selon l’ADEME (dans la face cachée du numérique), en 2019, le numérique est responsable de 4 % des émissions mondiales de gaz à effet de serre et la forte augmentation des usages laisse présager un doublement de cette empreinte carbone d’ici 2025.
D’après une étude de Green It, en 2019, le numérique mondial participe à l’empreinte de l’humanité de manière non négligeable :
- Consommation d’énergie primaire (EP) : 4,2 %
- Consommation d’eau : 0,2 %
- Consommation d’électricité : 5,5 %
Éco-conception web : tout se joue en amont
On le sait tous, un site ça consomme de l’énergie ! Pour tourner, il a besoin d’une certaine quantité d’électricité plus ou moins élevée suivant son besoin en bande passante ou le nombre de requêtes adressées au serveur.
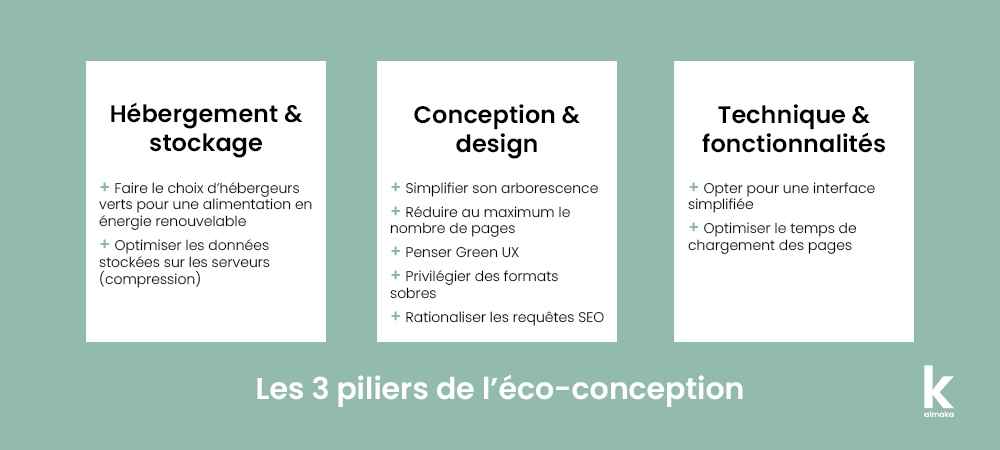
Plus les besoins seront allégés, plus votre site affichera un meilleur temps de chargement, un meilleur référencement Google et une meilleure expérience utilisateur. C’est là qu’intervient l’éco-conception web, une démarche globale qui repose sur 3 piliers.

Pour conclure cette entrée en matière, on peut affirmer qu’opter pour l’éco-conception numérique c’est bon pour tout le monde :
- la Planète (impact environnemental réduit),
- le visiteur (expérience utilisateur efficace et simplifiée),
- Google (temps de chargement rapide),
- votre business (SEO optimisé et accessibilité renforcée).
Qu’est-ce que le numérique responsable ?
L’impact du numérique sur l’environnement vient de la fabrication des matériels informatiques mais aussi de leur utilisation (production de l’électricité qui les alimente, stockage et partage de données, etc.).
Le numérique responsable se traduit donc par une fabrication plus sobre (apprivoisement responsable des composants, recyclage des matériaux, réduction des déchets électroniques…) et une utilisation moins énergivore du digital. Il ne s’agit pas d’arrêter de manipuler les technologies mais de les exploiter de manière plus raisonnée en mettant en place des solutions pour réduire son empreinte environnementale. Comme l’éco-conception web.
Les 7 bonnes pratiques de l’éco-conception web
Passer à l’action (alléger les besoins de mon site), c’est avant tout opérer un tri sélectif. Garder le nécessaire et se séparer du superflu. Simplifier la structure, archiver certains contenus obsolètes, définir un ratio texte/image/vidéo, choisir des couleurs peu énergivores mais en adéquation avec votre charte. Tous ces choix vont poser des questions. Nous vous proposons donc ci-dessous quelques bonnes pratiques pour vous aider à arbitrer et trouver les meilleurs compromis pour un site web écologique mais performant !
1. Définir les besoins de votre audience
Avant de passer à l’étape de conception, il est essentiel d’identifier précisément les besoins de votre audience pour éviter de développer des fonctionnalités « inutiles ». L’éco-conception est une démarche globale dont l’une des clés est la sobriété, la praticité.
Pour chaque fonctionnalité, vous devez vous poser les bonnes questions :
- Est-elle vraiment nécessaire ?
- Est-ce qu’on peut faire autrement ?
- Que se passerait-il si on ne l’avait pas ?
En limitant le nombre de fonctionnalités d’un service numérique au strict nécessaire, on diminue son impact sur l’environnement, on simplifie l’expérience utilisateur… Sans compter que l’on réduit les coûts.
2. Simplifier les parcours pour une meilleure expérience utilisateur
L’optimisation des parcours utilisateur est l’une des clés de l’éco-conception web mais aussi de la performance d’un site. Une expérience web simplifiée = moins de pages, moins de données à charger, moins de temps de chargement et, finalement, une empreinte écologique moins importante.
Inversement, un parcours qui n’est pas fluide a souvent une empreinte environnementale élevée, puisque plus un utilisateur passe de temps sur un site, plus la pollution numérique est grande.
Vous devez donc simplifier l’expérience digitale et limiter le nombre de clics, en vous posant les bonnes questions :
- Combien d’étapes et d’efforts faut-il pour y arriver ?
- Est-ce que ce parcours est accessible ?
- Comment augmenter le taux de transformation tout en raccourcissant le parcours ?
Lire sur le même sujet : Parcours utilisateur : comment réduire l’empreinte écologique de votre site web ?
3. Concevoir « mobile-first »
Le « mobile-first » consiste à concevoir un service numérique pour une version mobile puis de l’adapter au format desktop. Cette approche permet de se focaliser sur l’essentiel, de rationaliser les parcours pour avoir un accès rapide aux informations, de réduire le nombre de fonctionnalités, de médias, de contenus, etc. En clair, le « mobile-first » consiste à créer un service numérique plus sobre.
Ce n’est pas une nouvelle tendance puisque depuis quelques années déjà les acteurs du digital s’inscrivent dans le « mobile-first ». Cependant, il est toujours bon de rappeler que si l’on conçoit d’abord la version desktop, le contenu devra ensuite être adapté en « responsive » au format mobile. Ce qui revient, finalement, à faire rentrer tout le contenu desktop sur un petit écran. Résultat ? L’expérience utilisateur peut être détériorée, sans compter que l’impact environnemental sera inutilement plus élevé.
4. Rationaliser les contenus
Chaque publication sur un site web ou sur les réseaux sociaux pollue, il est donc préférable de créer une stratégie de qualité et non de quantité. En plus, créer du contenu qualitatif permet de se démarquer, d’avoir des messages plus authentiques et d’augmenter leur pertinence.
Retrouvez les étapes clés d’une stratégie de contenu durable dans notre article : Concevoir un site web sobre en énergie ou dans notre livre blanc sur content marketing durable.

Comment responsabiliser votre stratégie de contenu ? Découvrez les 3 étapes pour créer des contenus sustainable et gagnants sur toute la ligne :
- Cadrer votre stratégie de contenu sustainable
- Produire des contenus durables à forte valeur ajoutée
- Diffuser vos contenus au bon endroit et sans « gaspiller »
Bonne lecture !
5. Penser éco-design
L’éco-design est le bon compromis entre le design, l’éco-responsabilité et la satisfaction utilisateur. Cette approche du design web passe par plusieurs bons réflexes en termes de polices, de couleurs, des animations, etc.
On vous donne quelques tips ?
Préférer les polices standards
Tous les appareils numériques intègrent d’office plusieurs polices préinstallées. Si un utilisateur navigue sur un site utilisant l’une de ces polices, son device n’a donc pas besoin de télécharger de police supplémentaire. Les bénéfices ? Réduction du temps chargement du site et de l’impact environnemental.
Quand on sait que chaque police web représente environ une centaine de Ko (multiplié par le nombre d’utilisateur), il parait indispensable de s’orienter vers une police préinstallée. Il en existe des dizaines comme Arial, Tahoma, Trebuchet MS, Verdana, Georgia, Times New Roman, Courier New et d’autres.
Favoriser les couleurs moins énergivores
Bien qu’elles n’aient pas toute le même impact environnemental, chaque couleur joue un rôle important dans la consommation d’un site web. Mais alors, quelles couleurs choisir pour un site web écolo ?
Google a mené une analyse et a constaté que le bleu consommerait 25 % de plus d’énergie que le vert ou le rouge. Cependant, au-delà du choix des couleurs, il faut surtout réduire leur nombre. On aime tous les arc-en-ciel mais pas sur Internet. Vous pouvez vous orienter vers un design en monochromie ou du moins, limiter le nombre de couleurs à 3 maximum.
Réduire le nombre d’animations
La moindre animation (surtout en Javascript) alourdit le poids, le temps de chargement et l’impact environnemental d’un service numérique. Elles doivent donc être utilisées avec parcimonie, uniquement si c’est incontournable pour améliorer l’expérience utilisateur.
Il s’agit d’alléger l’utilisation de Javascript mais aussi d’éviter les problèmes d’accessibilité(défilement vertical, éléments qui tournoient…). Vous avez peut-être déjà eu à faire à des présentations PowerPoint où chaque slide avait une animation différente… Pas très agréable, alors jouons sur la sobriété en privilégiant des animations simples et essentielles.
Deux animations à bannir :
- Le scroll infini. Le défilement « sans fin » comme sur l’accueil Facebook ou LinkedIn par exemple n’est pas recommandé pour un site éco-conçu. Cette technique augmente le temps passé sur la page, donc le poids de la page et l’impact environnemental. La bonne pratique est plutôt de proposer une solution de pagination.
- L’« autoplay ». On pense notamment aux GIFs ou aux carrousels automatiques. Ils sont vraiment à éviter puisque les utilisateurs doivent pouvoir arrêter/contrôler les animations pour une meilleure accessibilité et expérience digitale.
Limiter l’utilisation de widgets et plugins
Les widgets et plugins, comme les icônes réseaux sociaux ou la Google Maps, utilisent beaucoup de ressources. Il est donc préférable de les remplacer voire de les supprimer. On peut en effet se poser la question de la nécessité d’avoir ces informations sur le site. Est-ce un besoin réel ou une habitude ?
Deux astuces faciles à mettre en place :
- Changer les icônes de réseaux sociaux. Et oui, pas besoin d’utiliser un plugin pour pousser les réseaux sociaux. Il existe des solutions qui n’utilisent pas de Javascript (et qui ont impact environnemental moins lourd). Par exemple, on peut remplacer le plugin par l’intégration d’images cliquables avec le lien vers les réseaux sociaux ou, tout simplement, par un lien hypertexte sans image.
- Substituer la Google Map. Comme pour les réseaux sociaux, l’utilisation d’un plugin Google Map n’est pas incontournable. Peut-être même que l’adresse sans image se suffit à elle-même. Si une carte apporte une vraie valeur, on peut ajouter une image avec un lien, en suivant le même principe que pour les icônes.
6. Définissez le meilleur ratio texte/média
Habituellement, on parle d’un ratio de 60/40 pour un service numérique, soit 60 % de texte et 40 % d’images ou de vidéos. Pour un site éco-conçu, le texte prend encore plus d’espace. Un visuel, une vidéo ou un document ne doit être intégré que quand c’est réellement nécessaire.
Si vous jugez qu’un média est essentiel pour l’expérience utilisateur, voici quelques règles à suive pour éviter d’alourdir inutilement votre site web :
Redimensionner les images
Sur le web, les images n’ont pas besoin d’être gigantesques et en haute définition. Au contraire, une page web sur desktop fait environ 700 – 800 pixels de largeur donc utiliser une photo non redimensionnée, entre 2 000 et 4 000 pixels de largeur, est un non-sens. Elles sont surdimensionnées et beaucoup trop lourdes.
Quelques astuces pour optimiser vos images :
- Préférer les images vectorielles. Les images vectorielles (.svg / .png) pèsent moins lourd que les photos.
- Réduire le nombre de photos. Cela peut sembler évident mais la tentation est grande d’habiller un site avec de nombreuses images. Par exemple, pour représenter une équipe, plutôt qu’une photo individuelle de chaque membre de l’équipe, préférez la photo de groupe.
- Compresser les images. La compression est clé pour réduire la taille des images avant la mise en ligne. Il existe plusieurs outils tels que imagecompressor.com et tinypng.com ou encore, le plugin Imagify sous le CMS WordPress.
Rationaliser l’usage des vidéos
La vidéo est un contenu attractif. Son usage en ligne représente 60 % du flux mondial de données et est responsable de près de 1 % des émissions mondiales de CO2 (ADEME – la face cachée du numérique). Dans une démarche d’éco-conception web, il est donc essentiel de réduire un maximum son utilisation.
Pour les vidéos incontournables que vous choisirez de mettre en ligne malgré tout, voici quelques conseils pour les optimiser :
- Remplacer les vidéos par des images cliquables Pour réduire de manière drastique l’impact poids des vidéos, il suffit d’intégrer une capture de la vidéo sous forme d’image cliquable. Au clic l’utilisateur est renvoyé vers la vidéo hébergée sur Youtube ou sur un autre media en ligne.
- Compresser les vidéos La compression vidéo est importante pour réduire le poids des fichiers sans dégrader la qualité. Il existe plusieurs outils de compression comme le logiciel Any Video Converter par exemple.
A noter : adapter la taille de compression à l’usage de la vidéo. Pour une publication sur les réseaux sociaux, une vidéo de 480p (plus légère) peut être préférable à une vidéo de 720p.
Compresser les documents à télécharger
Le poids des documents à télécharger n’est pas pris en compte dans le poids de la page mais il est pourtant essentiel de réduire la taille des fichiers. D’ailleurs, nous vous recommandons de systématiquement écrire le poids à côté du lien de téléchargement du document.
La plupart des documents peuvent être optimisés avec des options d’ajustement de qualité. Comme dans PowerPoint où l’on peut réduire la taille des images, voire même les compresser, en un clic. Sinon il existe des outils de compression de PDF tel que ilovepdf permettent de compresser les documents.
7. Prioriser les requêtes SEO
Dès que l’on construit un site, le choix des mots-clés est une étape essentielle. Et encore plus pour un site éco-responsable puisque le nombre de contenus est rationnalisé. On ne peut pas être présent sur tous les mots-clés.
Il faut donc accepter d’être présents sur moins de requêtes, mais des requêtes vraiment pertinentes. Un arbitrage fin est incontournable pour trouver le bon curseur entre les requêtes concurrentielles, qui demanderont beaucoup d’efforts éditoriaux, et les requêtes moins concurrentielles de longue traîne.
Lire aussi | SEO & écologie web : ça matche ?
Des gestes simples pour un numérique plus responsable
Chaque geste a son importance pour réduire l’empreinte du digital sur l’environnement. Si nous prenons tous de nouvelles habitudes au quotidien, nous pourrons chacun à notre niveau participer à la lutte contre la pollution numérique. Nous vous partageons quelques écogestes dans notre article : Vous aussi, luttez contre la pollution numérique !
Comment évaluer l’impact environnemental d’un site internet ?
C’est assez simple. Il suffit d’installer l’extension GreenIT Analysis pour mesurer l’empreinte carbone des pages et des parcours de votre site web. Disponible sur Chrome et Firefox, elle regroupe les fonctionnalités d’EcoIndex.fr (empreinte et performance environnementale) et d’Ecometer.org (évaluation de bonnes pratiques).
Chaque page peut ainsi être analysée puis évaluée avec une note allant de A et G. Plus la note est proche de A plus la page est en phase avec le numérique éco-responsable.
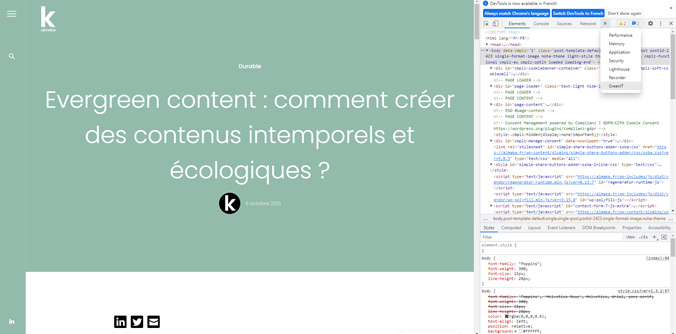
Une fois l’extensoin GreenIT Analysis installée, voici comment l’utiliser :
- rendez-vous sur la page que vous souhaitez tester,
- appuyez sur la touche F12 de votre clavier,
- choisissez « GreenIT » dans le menu (captures ci-dessous),
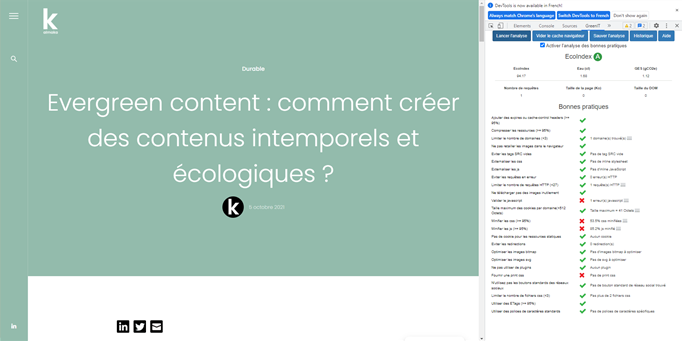
- lancez la recherche,
- vous obtenez une note ainsi qu’une analyse qui vous permet d’identifier comment optimiser votre page.


Pour obtenir la meilleure note, préparez-vous au mieux avec les 115 bonnes pratiques proposées par la checklist de l’éco-conception GreenIT.
En conclusion…
Si vous êtes dans une logique de refonte de votre site alors nous vous conseillons de voir grand et d’en profiter pour retravailler les 3 piliers de l’éco-conception web (hébergement, conception et technique). Vous pourrez ainsi concevoir le site le plus éco-responsable possible.
Si vous êtes plutôt dans une démarche d’amélioration sans perspective de refonte, vous pouvez aussi avancer progressivement, step by step vers l’écoconception ! Vous pouvez par exemple dans un premier temps reprendre uniquement les 5 pages les plus vues de votre site et en retravailler le contenu pour atteindre la note EcoIndex A. Une première étape qui aura du poids et vous aidera à mettre en place les bons réflexes pour les futures créations de pages !